UX / UI DESIGN
Follow the Beat
Algemeen
Follow the Beat
Oktober 2022
3 weken
UX design, Ui design
Opdrachtgever:
Start:
Duur:
Mijn rol:

De app
Follow the Beat is een festivalapp. Festivals melden zich hiervoor aan en daarmee kunnen ze hun informatie in de app laten zien. Ze kunnen een plattegrond, de line-up en de timetables toevoegen. Gebruikers kunnen hierin hun festival plannen en hun tickets bewaren.
De opdrachten
-
Section index headers aan bestaande schermen toevoegen zodat informatie makkelijker vindbaar is.
-
Bottomsheets toevoegen aan de lijst met artiesten zodat er meer informatie weergegeven kan worden als je op de artiest of op het optreden klikt.
-
Timetable aanpassen zodat er een groter timeframe op het scherm zichtbaar is.
-
Notificatieflow uitdenken.
Proces
Dit was de eerste keer dat ik iets voor Follow the Beat ging ontwerpen. Ik kende de stijl dus nog niet voldoende om meteen aan de slag te kunnen.
Om goed te kunnen ontwerpen ben ik begonnen met het bekijken van de huidige app. Hiervoor heb ik de app gedownload en op mijn telefoon doorgekeken en ik heb alle schermen in het Figma bestand bekeken. Dit deed ik om meer een gevoel bij de app en de stijl te krijgen. Doordat ik een beter beeld van de app kreeg wist ik ook hoe bepaalde onderdelen werden vormgegeven. Hierdoor kon ik beter voorbereid aan de slag met mijn taken.
Section index headers
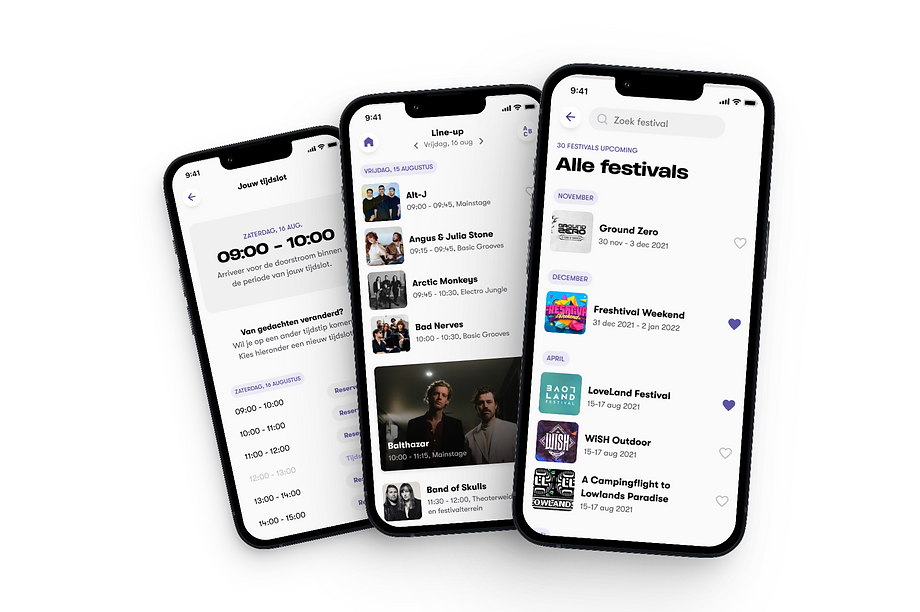
Door de app heen stonden verschillende soorten vormgegeven section index headers. Daarbij moesten er extra headers toegevoegd worden in de lijst met alle festivals en de lijst met de line-up. (de twee rechter schermen op onderstaande afbeelding)
Tijdens het ontwerpen viel het mij op dat er in de app veel verschillende headers zaten, waar geen vaste regels voor gedefinieerd waren. Om voor meer eenheid in de app te zorgen heb ik een section index header ontworpen die op alle pagina's gebruikt kan worden. Zo zijn ze makkelijker herkenbaar en ontstaat er meer eenheid.

Bottomsheets
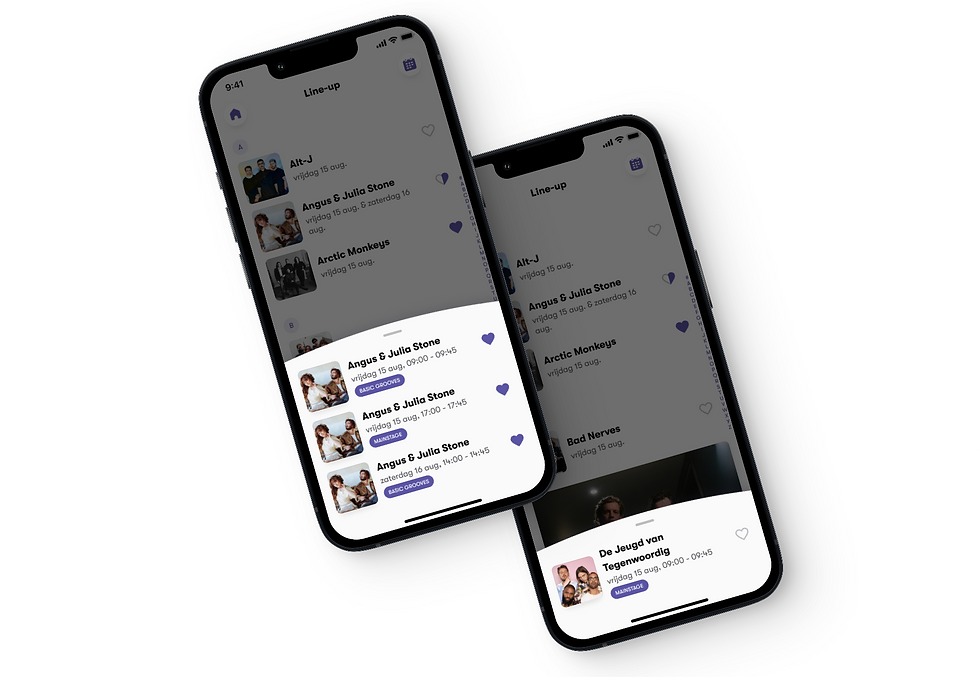
Bij de line-uppagina's heb ik bottomsheets toegevoegd. Door op een artiest of optreden te tikken, kan je meer informatie bekijken. Het ontwerp voor deze bottomsheets was al beschikbaar en is toegepast op de line-upschermen. Hierbij moest ik rekening houden met twee manieren van sorteren:
-
Op artiesten: alle artiesten zijn alfabetisch gerangschikt.
-
Op optreden: de optredens zijn gesorteerd op dag en tijd.
Bij het sorteren op artiesten worden alle optredens van die artiest in de bottomsheet weergegeven, terwijl bij sorteren op optreden slechts één optreden wordt getoond wanneer erop wordt geklikt.
Bij het ontwerpen ontdekte ik dat lange artiestennamen werden afgekort. Om dit te verhelpen, heb ik de tekst zo aangepast dat langere namen over twee regels worden verdeeld, zodat de volledige artiestennaam altijd zichtbaar is.

Timetable
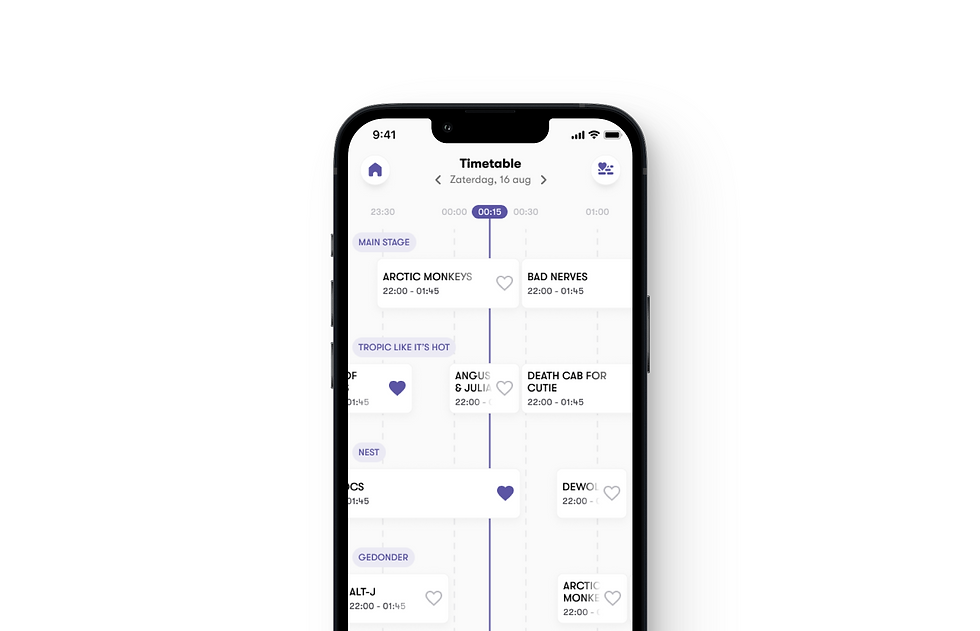
In de Follow the Beat app is er een timetable die een lijst met festivaloptredens weergeeft, gesorteerd op locaties waar het optreden plaatsvindt. Momenteel toont deze timetable 1,5 uur aan optredens tegelijk op een telefoonscherm, waarbij horizontaal scrollen nodig is om eerdere en latere tijden te bekijken. Tijdens gebruik bleken optredens vaak langer te duren, wat resulteerde in langere blokken op het scherm en meer scrollen om alles te zien.
Om dit aan te pakken, kreeg ik de vraag om de timetable aan te passen naar een groter tijdsbestek van 2,5 uur op het scherm. Echter, bij kortere optredens paste de tekst niet meer binnen het blok. Daarom heb ik meerdere opties onderzocht, waaronder een tijdsframe van 2 uur. Dit leek de juiste balans te bieden: minder scrollen bij lange optredens en behoud van zichtbare informatie bij kortere optredens.
Na het tonen van drie opties aan de klant, waarbij de middelste optie werd aangeraden vanwege de beste balans, werd besloten om de timetable niet naar 2,5 uur te vergroten maar naar 2 uur. Hiermee wordt het scrollen bij lange optredens verminderd zonder verlies van informatie bij kortere optredens.

Notificatieflow
In de huidige app wordt nog niet met notificaties gewerkt. Omdat er binnenkort een chatfunctie in de app komt is het belangrijk om hiervoor een notificatieflow te ontwerpen.
Om notificaties te kunnen versturen is er toestemming nodig van de gebruiker, waarbij de standaard Apple toestemmingsvraag slechts één keer aan een gebruiker mag worden voorgelegd. De timing van deze vraag is dan ook belangrijk om ervoor te zorgen dat deze toestemming ook gegeven wordt.
Na mijn onderzoek bleek dat het contextuele aspect hierin belangrijk is. De notificatievraag wordt niet direct bij het openen van de app gesteld, maar pas wanneer een gebruiker voor het eerst een chat opent. Deze aanpak bevordert het begrip van de gebruiker over het beoogde gebruik van de notificaties.

Ook heb ik een nieuw gedeelte binnen de app-instellingen is toegevoegd om de notificatietoestemming te beheren. Bij afwezigheid van toestemming wordt eerst een vraag van Follow the Beat voorgelegd. Een bevestigend antwoord leidt vervolgens tot de Apple-vraag. Bij een antwoord als 'misschien later' wordt de vraag op een later moment herhaald.
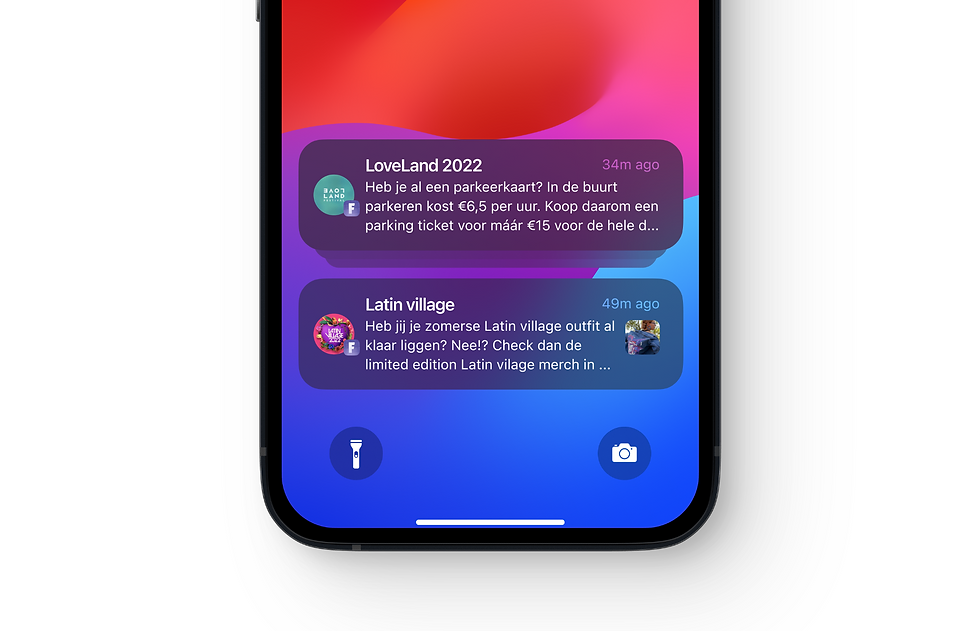
De notificaties van Follow the Beat komen gestapeld op een telefoon binnen, op een vergelijkbare manier als WhatsApp-gesprekken, om berichten per festival overzichtelijk te maken. Ook heb ik onderzoek gedaan naar tijdsgevoelige notificaties, maar na overleg met de doelgroep bleek dit niet praktisch. Gebruikers neigen vooraf meerdere optredens te liken, wat tijdens het festival zou resulteren in een overweldigende hoeveelheid notificaties op het startscherm, wat als storend kan worden ervaren.